This Time Two Years Ago
I was living in Hayward, California and working in San Francisco. I was a senior fullstack engineer contracted through my own company working for Sephora. I also had another remote contract in Cincinnati doing the same thing plus I had a couple engineers contracted out on some side projects. In short I was balling hard. I was also not seeing my family I was working 100+ hours consistently and when I finally did have downtime I just wanted to rest. I felt perplexed because I was living my dream at the time I always wanted to go live out in California especially near Oakland. I always wanted to own my own company and I did so what was missing?
I had a couple apps at the time that were bringing in petty change, also around that time I started listening by chance to alot of YouTube videos and podcasts on building residual income. My wife was pregnant with our second child at the time and we had decided to move back to Kentucky to have our daughter and then move back out to Cali. During the back and forth transitions both of my contracts came to an end so we moved back permanently to Kentucky. At this point we had a nice savings we could live off of while I look for contracts in Kentucky SPOILER ALERT Kentucky’s IT sector is garbage there is very little here and what is here is outdated .NET
Even though it was kind of aggravating that I was having such hard time finding work back home I had comfort knowing I could always move back to California and resume what I was doing. Still I wanted to build my empire here. What I noticed is that where there is a lack of on site contracts there is an influx of companies who need custom web and mobile apps I capitalized on this low hanging fruit.
My First Breakthrough
While on my contract hunt I came across an anesthesia company based out of Indiana that needed a custom solution built to handle their collections accounts. Basically they were getting excel sheets every month with dozens to hundreds of accounts that needed to be collected on and were manually processing checks. I wrote them an in-house web app that is connected to Stripe that allows them to take credit/debit/bitcoin/HSA/FSA payments and put their clients on payment schedules to pay off their debt. It also can import their excel files and auto file their collections and sort them. Not only did I get paid for creating the app, I also receive 1% of all money processed via the app. This residual income alone pays for most of my bills including rent. There is something incredibly addicting to getting paid daily for work you did once, I wanted to concentrate my efforts on building my residual income so I stopped consulting full time. This was hands down the hardest and the scariest leap of faith I had to make but it was necessary. Doing this allowed me to focus my efforts recruiting more opportunities to do what I did for the anesthesia company.
Expanding To Other Areas
I know an exponential amount of people need websites rather than web apps for their individual and business pages. I already have servers that I run my app back-ends off of so I decided to rent out some virtual real estate. I started reaching out to companies and individuals asking offering to them a complete web package.
- Web site
- Unlimited Email
- Free SSL
- Hosting
All for $250 plus $2.99/mo for hosting fees. I spun up an email server and some web servers and I was ready to go. Since I have the software engineer/devops background that I do I am able to run all operations myself by automating 90% of the process with the other 10% to be finished soon. I schedule a date with the clients and create the website with them on the phone usually takes ~2 hours. After that essentially I’m receiving $3/mo for free. That might not sound like alot but check the math if I do 2 web sites a week:
- 2 websites/week * 52 weeks = 104 sites/year
- 104 ($ 250 + $ 2.99 / month) = $ 26,000 + $ 310.96 / mo
- After 5 years I would have made $130,000 ($250 to make site) and my residual income would be $1554.80/month
The $130,000 is nice and all but I am more interested in $1554.80/month that I get just to host the website! The awesome part is I offer various plans besides the shared $2.99/mo.
What Are The Benefits?
Some of you reading this might be asking was it worth leaving guaranteed six figures to only make a fraction? To that I say absolutely yes! I value my time infinitely more than my money. I get to take my son to the bus stop in the morning and pick him up in the afternoon all the while being at home with my wife and daughter. That in of itself makes it worth it I don’t miss ANY important event in regards to my children plus they get to see their father working which I think is important in ingraining work ethic in them.

I get to travel more now than when I was consulting, I mean it’s not like I have to ask for a day off from my boss. If I want to go to California for the weekend it’s a straight flight from Cincinnati for the low just book a flight and go! This was extremely useful when my startup got selected to go to the TNW 2017 conference in Amsterdam like 10 days before the opening day! If I decide to take a small contract and need to go onsite for the first few days then I can do so with little adjustment to my schedule. This lifestyle actually enables me to make comparable income to what I was making working 40+ hours a week at the corporate plantation.
Lastly the awesome benefit that is focusing on building residual income allows me to spend more time on personal development. For example I have had more time to play violin and I am teaching my son how to code using Coji. I am perfecting my Japanese, mastering my meditation, and learning to love the things I didn’t know I had an affinity for.
What’s Next?
I plan on continuing doing what I am currently doing however I will start taking 1-2 major contracts a year (as I write this I am currently in the running for a contract at Facebook cross your fingers for the dude). I am finishing my SAAS app that will fully automate my web creation/hosting process so I can focus on marketing my services en mass. I implore everyone to find ways to bring in residual or passive income, think outside the box. I have a friend whose brother is making ~$1000/mo from bubble gum machines, he has about 5 spread out around town and they each bring roughly $200 each per month; There are low hanging fruit opportunities everywhere you just have to look. Not everyone is interested in living 100% off residual income and that’s fine and dandy but everyone should have multiple streams of income in their household, there is both enough supply and demand. Please like and share this article for all those who may find value.

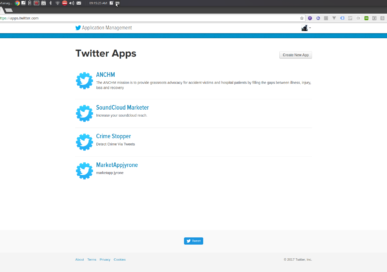
 Before you can do any actual coding you need to register your app on Twitter, head over to the
Before you can do any actual coding you need to register your app on Twitter, head over to the